bases indispensables
Les polices sont associées de préférence « en pile ».
font-family:'Helvetica Neue',Helvetica,sans-serif;
Si la personne qui visite le site n’a pas l’Helvetica Neue sur sa machine, on passe à la suivante et ainsi de suite.
Le site CSS font stack propose des statistiques selon les systèmes d’exploitation.
Si vous voulez fondre votre site dans le système d’exploitation, voici la pile :
/* les polices d’OS, apple, apple, windows, android, kde, ubuntu, gnome, apple */ font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu, Cantarell,"Helvetica Neue",sans-serif;
Gardez en tête que parfois très souvent la police n’a pas les mêmes réglages, une chasse différente, des ligatures en plus et un lissage différent selon les machines… et contrairement à l’édition, un texte n’occupera pas toujours le même espace. Dans la pratique, on pensera aux écarts possibles et on fixera le moins possible la largeur et la hauteur des éléments avec du texte.
Google Fonts, TypeKit, FontSquirrel…
Depuis quelques années, il est possible de mettre sur son site des polices autres que celle de l’utilisateur grâce à la règle @font-face.
Sur Google Fonts, le plus à droite du nom ajoute la police dans la graisse choisit, puis en bas de la fenêtre un onglet apparait.

On récupère le code pour le HTML…
<!-- à mettre dans le head --> <link href="https://fonts.googleapis.com/css?family=Open+Sans:800" rel="stylesheet">
et dans le CSS.
font-family: 'Open Sans', sans-serif;
En exemple un peu plus abouti :
See the Pen Google Fonts by Benoît Wimart (@benoitwimart) on CodePen.dark
Sur TypeKit et certains distributeurs payants, il faudra ajouter un script JavaScript avec une clé associée au nom de domaine (pour empêcher le téléchargement).
Sur FontSquirrel, il faudra télécharger la police ou son kit, ouvrir la feuille de styles et vérifier les chemins.
Normalement, votre code CSS doit être proche de celui-ci, attention à faire correspondre les url(dossier/…/fichier) avec votre « finder | explorateur | ftp | github… »:
/* DEMO avec 3 styles */ @font-face { font-family: Faune; src: url(fonts/woff2/Faune-Display_Thin.woff2) format("woff2"), /* <--- une virgule */ url(fonts/woff/Faune-Display_Thin.woff) format("woff"); /* <--- un point virgule */ font-weight: 100; /* ultra-light */ font-style: normal } @font-face { font-family: Faune; /* toujours le nom de la famille */ src: url(fonts/woff2/Faune-Text_Bold.woff2) format("woff2"), url(fonts/woff/Faune-Text_Bold.woff) format("woff"); font-weight: 700; /* bold */ font-style: normal } @font-face { font-family: Faune; src: url(fonts/woff2/Faune-Text_Italic.woff2) format("woff2"), url(fonts/woff/Faune-Text_Italic.woff) format("woff"); font-weight: 400; font-style: italic /* Italic */ }
Les fontes du CNAP
Vu les difficultés récurrentes et la complexité de la chose, voici un article pour compléter ce cours :
https://jenseign.com/la-faune-et-la-fonte-cnap/
Les autres polices
Si vous voulez utiliser une police payante (même le Futura de votre Mac OS), il vous faudra une licence web. Il est illégale de mettre une police sur un site sans en avoir les droits spécifiques. Il existe un excellent générateur de polices pour le web sur FontSquirrel, à utiliser sur des polices autorisant l’intégration web.
Yes, the fonts I’m uploading are legally eligible for web embedding.
Font Squirrel offers this service in good faith. Please honor the EULAs of your fonts.
Les petites fonderies
Beaucoup de petites fonderies proposent des prix raisonnables.

À prendre en compte
Certaines fonderies proposent un prix web à anticiper (dix fois le prix de la licence print pour une machine).
dtl webfonts are licensed against lump sum prices, irrespective the number of site visitors and for an unlimited period. The price per weight/style of a single byte svgz, Cufón or sifr font is €500. The eot, woff, ttf and svg fonts are sold as @font-face bundle and such a bundle costs €1250 per weight/style (single byte).
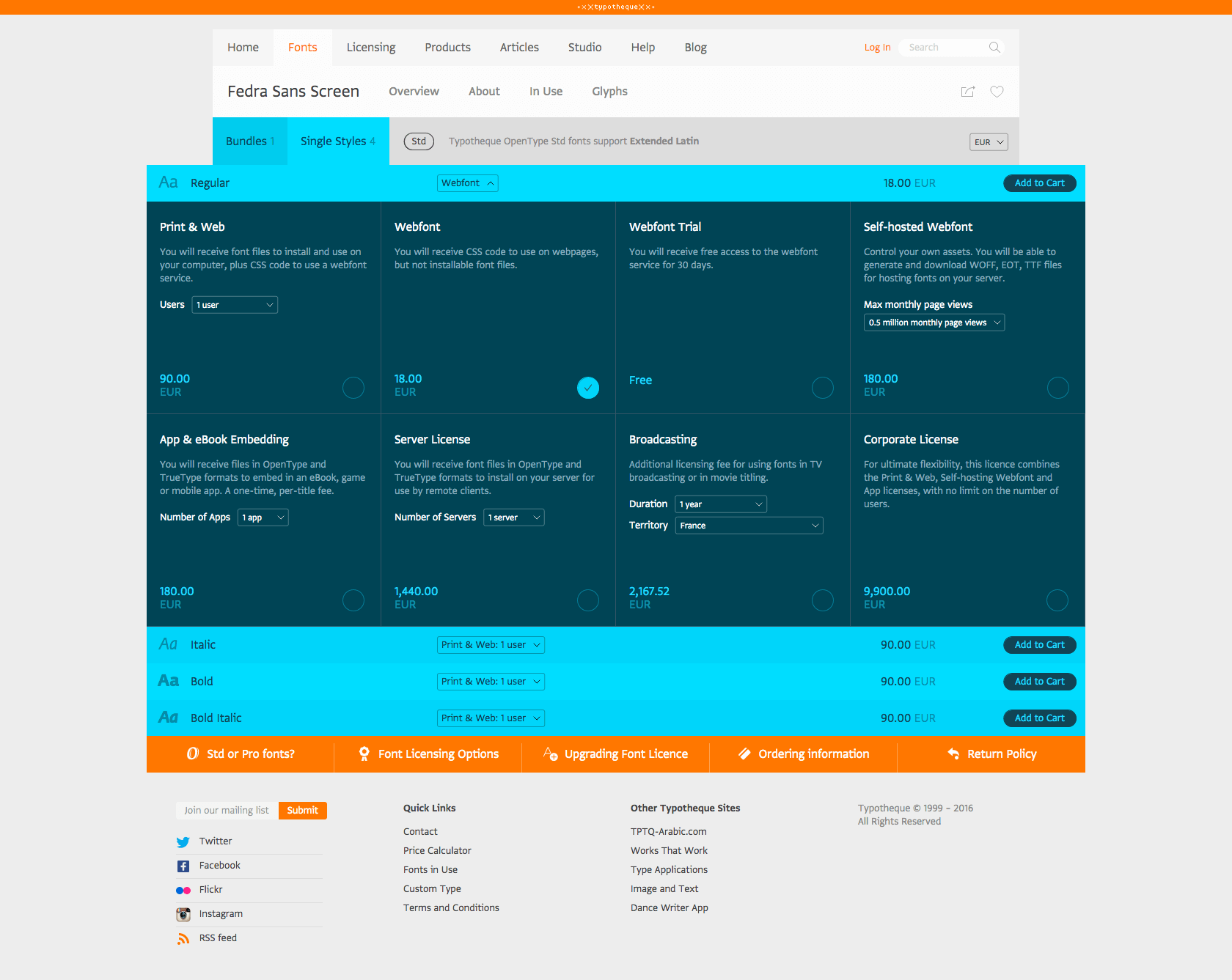
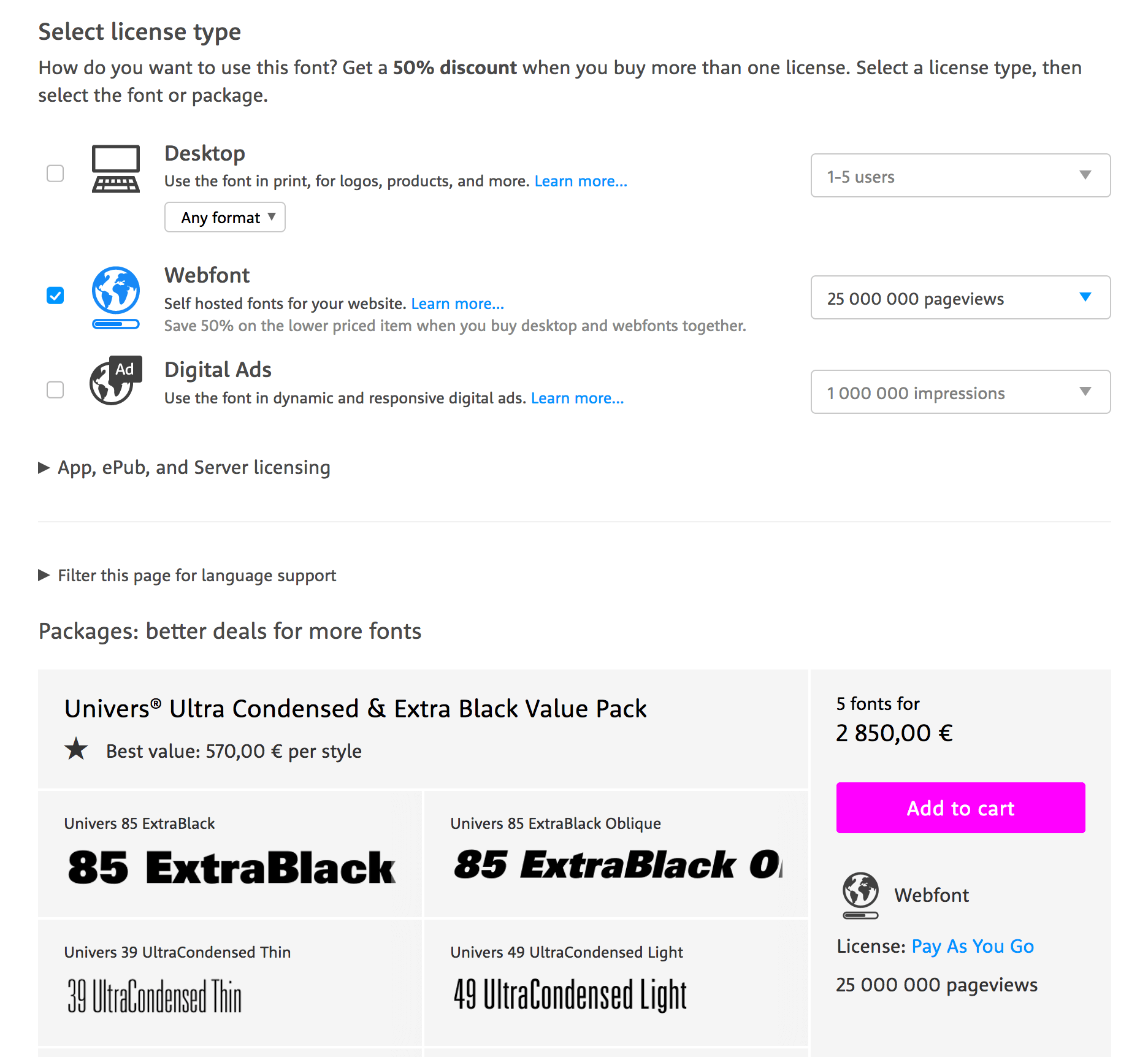
Parfois, le prix varie selon le nombre de pages vues. Ci-dessous vous avez le droit à 25 000 000 de vues pour 2 850 euros, à renouveler une fois le seuil dépassé.

corps
En général, on exprime le corps en em et l’interlignage en multiple de celui-ci.
font-size:1em; line-height:1.5;
Si un h1 fait 2em et un span 0.5em, un span dans un h1 fera 8 px.
See the Pen em by Benoît Wimart (@benoitwimart) on CodePen.dark
Vous pouvez aussi fixer la marge inférieure à un interligne ou un demi interligne :
line-height:1.55; margin-bottom:1.5em; /* ou */ margin-bottom:0.75em;
Question fréquente
Si vous avez le droit d’utiliser votre fichier de fonte sur le web voici une base pour faire un @fontface.
Ici avec un ttf en truetype (si .otf, format("opentype"))
@font-face { font-family: 'Px437 IBM PS/2thin4'; src: url('fonts/Px437_IBM_PS2thin4-more.ttf') format("truetype"); font-weight: 400; font-style: normal } body{ font-family: 'Px437 IBM PS/2thin4', sans-serif; } /* autre exemple avec deux sources pour plus de compatibilité */ @font-face { font-family: "Open Sans"; src: url("fonts/OpenSans-Regular-webfont.woff2") format("woff2"), url("fonts/OpenSans-Regular-webfont.woff") format("woff"); }
Ressources
Cette page regroupe des bonnes pratiques : tinytypo, la feuille de styles est visible sur le Github.
