Feuille de styles
Avant d’aborder la feuille de styles, il est important de noter qu’un site web se compose d’un ou plusieurs fichiers html et bien souvent d’une seule feuille de styles qui regroupera les styles pour l’ensemble du site. Cette notion impose de penser en permanence aux répercussions possibles.
Dossiers & Fichiers
Il n’y a pas des règles pour organiser son site web, néanmoins quelques dossiers deviennent rapidement indispensables.

Chemins
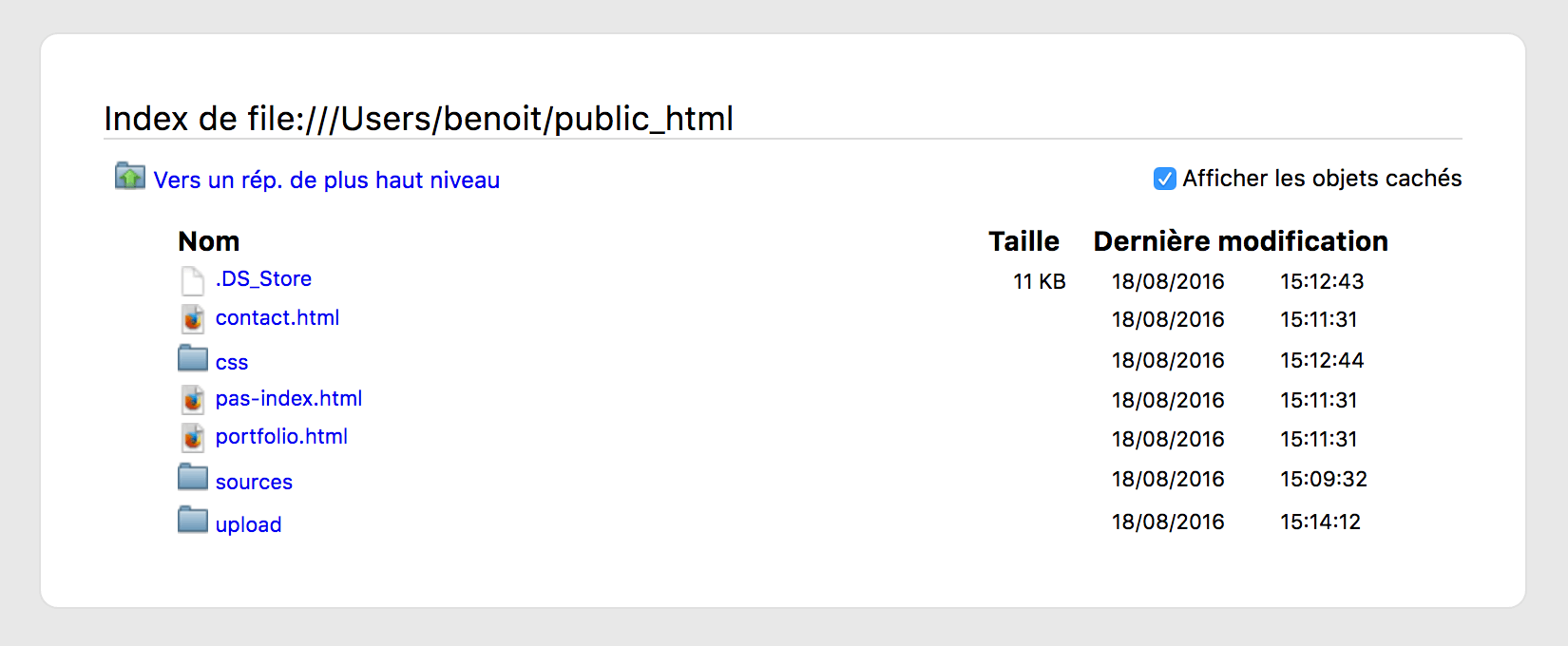
Première remarque, la page d’accueil du site se nomme index.html (parfois default est accepté), on trouvera aussi des sites basés sur d’autres langages avec index.php pour du php, cela permet de masquer vos fichiers à l’ouverture du dossier ou site.

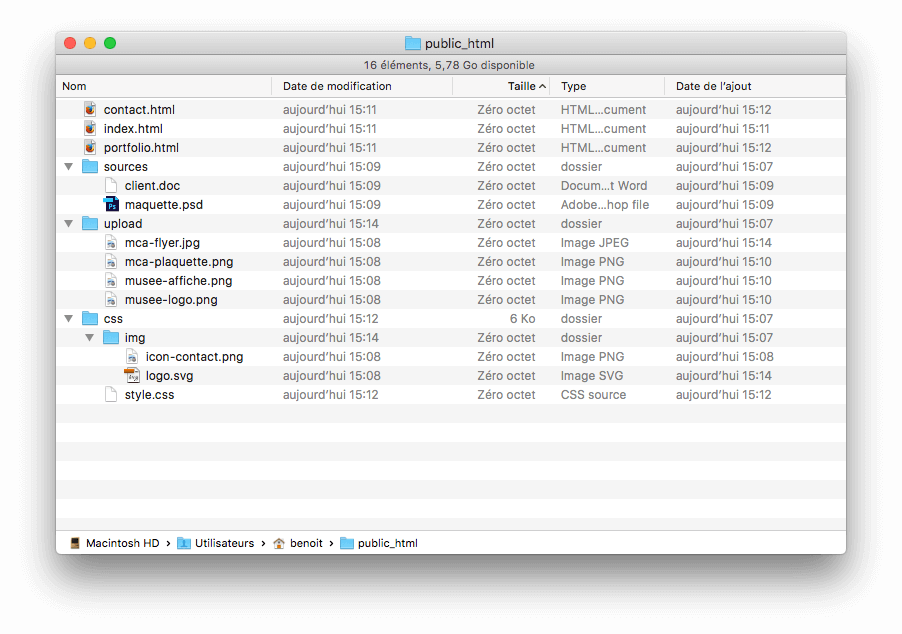
Mon site se situe dans un dossier public_html, si vous devez déplacer ou copier votre projet, il faudra le faire sur l’ensemble des éléments du dossier en conservant la structure, c’est valable sur votre machine ou vers une autre machine ou un serveur. Ici, j’ai un dossier sources avec la maquette, vous n’êtes pas obligé de mettre celle-ci en ligne.
sur Windows file:///C:/Users/benoit/public_html/ sur les autres machines file:///Users/benoit/public_html/ serveur local Brackets http://127.0.0.1:50149/index.html serveur local Mamp, Wamp, Lamp http://localhost:8888/ serveur en ligne http://www.exemple.com/ accéder à une image file:///Users/benoit/public_html/css/img/logo.svg http://localhost:8888/css/img/logo.svg http://www.exemple.com/css/img/logo.svg
En pratique
Ces 2 chemins fonctionnent sur votre ordinateur :
<img src="file:///Users/benoit/public_html/css/img/logo.svg" alt="logo"/> <img src="http://localhost:8888/css/img/logo.svg" alt="logo"/>
Celui-ci fonctionne si vous avez accès à Internet sur votre ordinateur et sur votre site (sous réserve que l’image soit toujours en ligne), on parle de chemin absolu :
<img src="http://www.exemple.com/css/img/logo.svg" alt="logo"/>En général on pointera vers nos fichiers ou pages internes à l’aide de chemins relatifs.
<img src="upload/musee-logo.png" alt="logo du musée" />
. et .. dans certains liens relatifs :
- ./ (ou rien) correspond au dossier du fichier en lecture ;
- ../ correspond au dossier parent ;
- / correspond au dossier racine du site.
Le cache
Une notion importante, avant de s’afficher sur votre écran tous les fichiers vont s’écrire sur votre disque dur, une copie plus ou moins temporaire. Une image ou une feuille CSS chargée sur la première page de votre site n’est pas rechargée sur la deuxième page, elle passe par le cache.

